Como usar o REPL no Node.js
Nós usamos o comando node para executar scripts Node.js:
node script.js
Se nós omitirmos o nome do arquivo, iniciaremos o modo REPL:
node
Nota: REPL (Read Evaluate Print Loop) é um ambiente para linguagem de programação (basicamente uma aba de console) que lê instruções individuais do input do usuário e após a execução, retorna o resultado no console.
Se você tentar isso agora no seu terminal, isto é o que vai acontecer:
❯ node>
o comando permanece em modo de espera (idle) e aguarda alguma entrada.
Dica: se você não tem certeza de como abrir seu terminal, pesquise por "How to open terminal on \<seu SO>".
Para ser mais exato, o REPL está aguardando a entrada de código JavaScript.
Vamos começar de forma simples:
> console.log('test')testundefined>
O primeiro valor, test, é a saída que esperavamos do log do console, e depois tivemos um undefined, que é o retorno de rodar console.log().
Agora podemos inserir uma nova entrada de JavaScript.
Use o tab para autocomplete
O legal do REPL é que ele é interativo.
Conforme você escreve seu código, se você pressionar o tecla tab o REPL vai tentar completar o que foi escrito para combinar com variáveis previamente definidas.
Explorando objetos do JavaScript
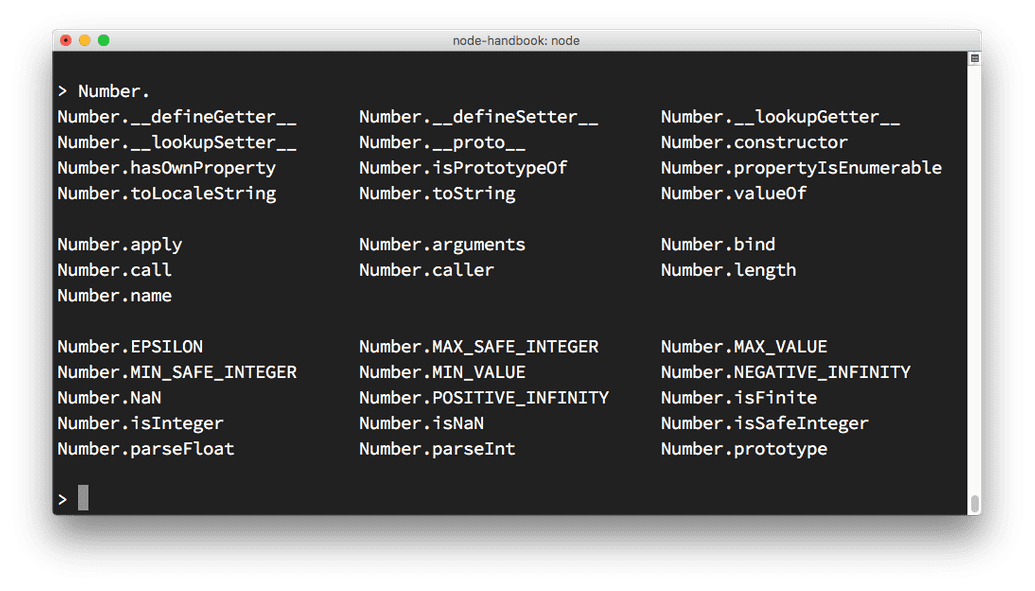
Tente digitar o nome de uma classe do JavaScript, como Number, e adicione um ponto e pressione tab.
O REPL vai listar todas as propriedades e métodos que você pode acessar naquela classe:
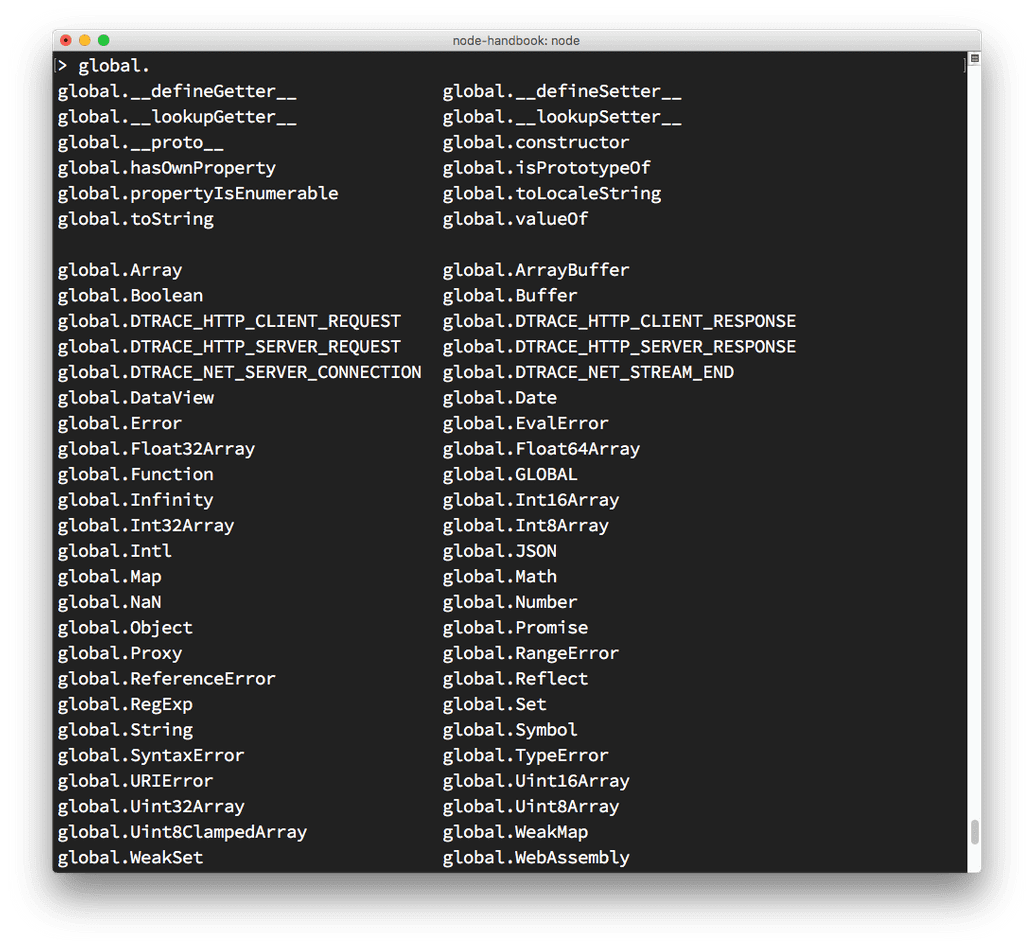
Explore objetos globais
Você pode inspecionar os objetos globais que você tem acesso digitando global. e pressionando tab:
A variável especial \ _
Se depois de um código você digitar _, isso fará com que seja exibido o resultado da última operação.
Comandos com ponto (dot commands)
O REPL tem alguns comandos especiais, todos começando com um .. Eles são:
.help: exibe a guia de ajuda dos dot commands..editor: habilita o modo de editor, para escrever múltiplas linhas de código JavaScript com facilidade. Uma vez nesse modo, pressione ctrl-D para executar o código que foi escrito..break: quando estiver inserindo um código com múltiplas linhas, utilizar o comando .break fará com que a entrada seja abortada. Mesma funcionalidade de pressionar ctrl-C..clear: reinicia o contexto do REPL para um objeto vazio e cancela qualquer entrada corrente de múltiplas linhas..load: carrega um arquivo JavaScript, relativo ao diretório atual..save: salva todas suas entradas na sessão REPL em um arquivo (especifique um nome pro arquivo).exit: sai do repl (mesmo funcionamento de pressionar ctrl-C duas vezes)
O REPL sabe quando você está inserindo uma entrada com múltiplas linhas sem a necessidade de utilizar o .editor.
Por exemplo, se você começar a digitar uma iteração como essa:
[1, 2, 3].forEach(num => {
e pressionar enter, o REPL irá para uma nova linha que começa com 3 pontos, indicando que você pode continuar a trabalhar naquele bloco.
... console.log(num)... })
Se você digitar .break no fim de uma linha, o modo múltiplas linhas irá parar e o código não será executado.